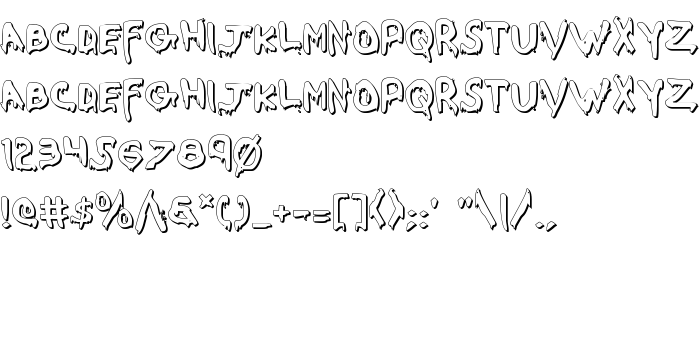
Sur cette page vous pouvez télécharger la police Were-Beast Shadow dans sa version 001.000, qui appartient à la famille de polices Were-Beast Shadow (Regular tracing). Police créée par Were-Beast-Shadow. Graphiste : Daniel Zadorozny (pour tout communication, utilisez l'adresse suivante : http://www.iconian.com). Téléchargez Were-Beast Shadow gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices d'horreur, polices latines. Taille de la police: 215 Kb uniquement.
| Copyright | 2008 Iconian Fonts - www.iconian.com |
| Famille | Were-Beast Shadow |
| Traçage | Regular |
| Identité | Were-Beast Shadow: 2008 |
| Nom complet | Were-Beast Shadow |
| Version | 001.000 |
| Nom PostScript | Were-BeastShadow |
| Fabricant | Were-Beast-Shadow |
| Taille | 215 Kb |
| Créateur | Daniel Zadorozny |
| URL du créateur | http://www.iconian.com |

Vous pouvez connecter la police Were-Beast Shadow à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=were-beast-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Were-Beast Shadow', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: