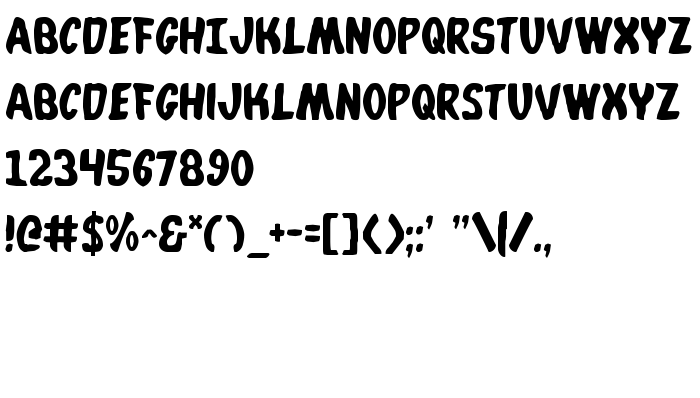
Sur cette page vous pouvez télécharger la police Whatafont dans sa version 2, qui appartient à la famille de polices Whatafont (Regular tracing). Police créée par Whatafont. Téléchargez Whatafont gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices latines. Taille de la police: 56 Kb uniquement.
| Copyright | 2002 Iconian Fonts - http://www.iconian.com/ |
| Famille | Whatafont |
| Traçage | Regular |
| Identité | Whatafont |
| Nom complet | Whatafont |
| Version | 2 |
| Nom PostScript | Whatafont |
| Fabricant | Whatafont |
| Taille | 56 Kb |
| URL du créateur | http://www.iconian.com/ |

Vous pouvez connecter la police Whatafont à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=whatafont);
Activez la police pour le texte dans votre CSS:
font-family: 'Whatafont', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: