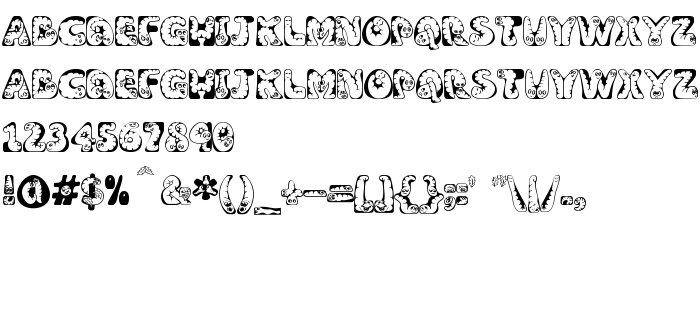
Sur cette page vous pouvez télécharger la police Wiggles dans sa version March 2001: [email protected], qui appartient à la famille de polices Wiggles (Regular tracing). Police créée par Wiggles. Graphiste : Jessica Slater (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Wiggles gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 249 Kb uniquement.
| Copyright | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Famille | Wiggles |
| Traçage | Regular |
| Identité | WIGGLES: 2001 |
| Nom complet | Wiggles |
| Version | March 2001: [email protected] |
| Nom PostScript | Wiggles |
| Fabricant | Wiggles |
| Taille | 249 Kb |
| Créateur | Jessica Slater |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | www.apostrophiclab.com |
| Description | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Vous pouvez connecter la police Wiggles à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wiggles);
Activez la police pour le texte dans votre CSS:
font-family: 'Wiggles', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Wibbles
Police suivante: