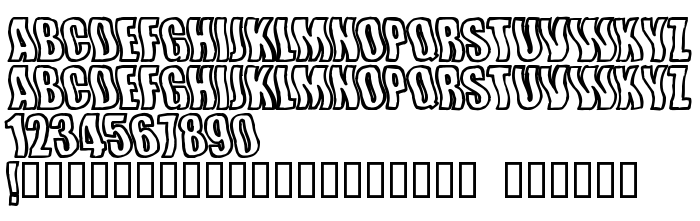
Sur cette page vous pouvez télécharger la police WishfulWaves dans sa version 2, qui appartient à la famille de polices WishfulWaves (Regular tracing). Police créée par WishfulWaves. Téléchargez WishfulWaves gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices alternatives, polices latines. Taille de la police: 62 Kb uniquement.
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Famille | WishfulWaves |
| Traçage | Regular |
| Identité | WishfulWaves |
| Nom complet | WishfulWaves |
| Version | 2 |
| Nom PostScript | WishfulWaves |
| Fabricant | WishfulWaves |
| Taille | 62 Kb |

Vous pouvez connecter la police WishfulWaves à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wishfulwaves);
Activez la police pour le texte dans votre CSS:
font-family: 'WishfulWaves', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WishfulWaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WishfulWaves!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: