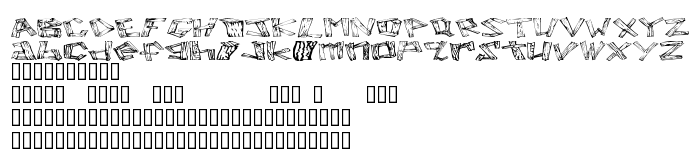
Sur cette page vous pouvez télécharger la police Wood 2 dans sa version Macromedia Fontographer 4.1 7/16/02, qui appartient à la famille de polices Wood 2 (Regular tracing). Police créée par Wood-2. Téléchargez Wood 2 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 92 Kb uniquement.
| Copyright | Generated by Fontographer 4.1 |
| Famille | Wood 2 |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Wood 2 |
| Nom complet | Wood 2 |
| Version | Macromedia Fontographer 4.1 7/16/02 |
| Nom PostScript | Wood2 |
| Fabricant | Wood-2 |
| Taille | 92 Kb |

Vous pouvez connecter la police Wood 2 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wood-2" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wood-2);
Activez la police pour le texte dans votre CSS:
font-family: 'Wood 2', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wood-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wood 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wood 2!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: