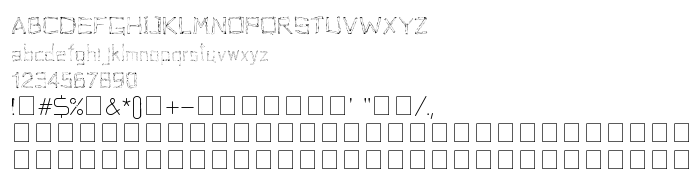
Sur cette page vous pouvez télécharger la police Woodenhead dans sa version Version 1.00 January 18, 2005, initial release, qui appartient à la famille de polices Woodenhead (Regular tracing). Police créée par Woodenhead. Téléchargez Woodenhead gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 140 Kb uniquement.
| Copyright | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Famille | Woodenhead |
| Traçage | Regular |
| Identité | NP Naipol Template:Version 1.00 |
| Nom complet | Woodenhead |
| Version | Version 1.00 January 18, 2005, initial release |
| Nom PostScript | Woodenhead |
| Fabricant | Woodenhead |
| Taille | 140 Kb |
| Marque déposée | http://webnaipol.atspace.com |
| URL du créateur | http://webnaipol.atspace.com |
| URL du fournisseur | http://webnaipol.atspace.com |
| Description | This font Created and Encoded by http://webnaipol.atspace.com |
| Description de la licence | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

Vous pouvez connecter la police Woodenhead à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=woodenhead);
Activez la police pour le texte dans votre CSS:
font-family: 'Woodenhead', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: