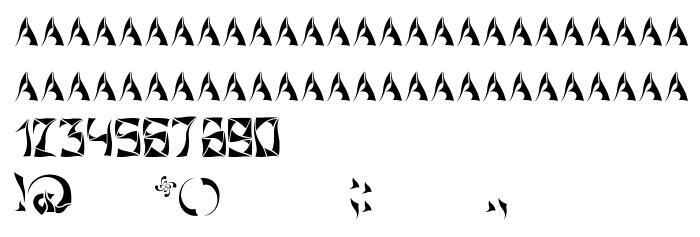
Sur cette page vous pouvez télécharger la police Xorx_windy Cyr dans sa version Version 1.1; 2000, qui appartient à la famille de polices Xorx_windy Cyr (Regular tracing). Police créée par Xorx_windy-Cyr. Graphiste : Tscherban Yuori (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Xorx_windy Cyr gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 56 Kb uniquement.
| Copyright | Copyright (c) Tscherban Yuori, 2000. All rights reserved. |
| Famille | Xorx_windy Cyr |
| Traçage | Regular |
| Identité | TscherbanYuori: Xorx_windy Cyr: 2000 |
| Nom complet | Xorx_windy Cyr |
| Version | Version 1.1; 2000 |
| Nom PostScript | Xorx_windyCyr |
| Fabricant | Xorx_windy-Cyr |
| Taille | 56 Kb |
| Marque déposée | Xorx_windy Cyr is a trademark of the Tscherban Yuori. |
| Créateur | Tscherban Yuori |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Copyright (c) Tscherban Yuori, 2000. All rights reserved. |

Vous pouvez connecter la police Xorx_windy Cyr à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=xorx_windy-cyr" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=xorx_windy-cyr);
Activez la police pour le texte dans votre CSS:
font-family: 'Xorx_windy Cyr', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=xorx_windy-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Xorx_windy Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Xorx_windy Cyr!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: