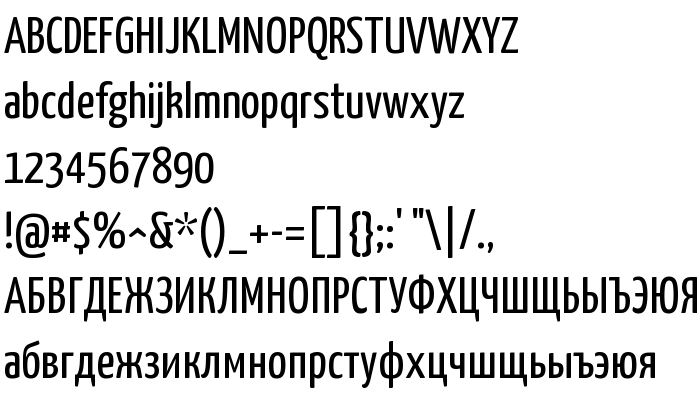
Sur cette page vous pouvez télécharger la police Yanone Kaffeesatz dans sa version Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, qui appartient à la famille de polices Yanone Kaffeesatz (Regular tracing). Police créée par Yanone. Graphiste : Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) (pour tout communication, utilisez l'adresse suivante : http://yanone.de). Téléchargez Yanone Kaffeesatz gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, contemporary, headings. Taille de la police: 69 Kb uniquement.
| Famille | Yanone Kaffeesatz |
| Traçage | Regular |
| Identité | 1.100;UKWN;YanoneKaffeesatz-Regular |
| Nom complet | Yanone Kaffeesatz |
| Version | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nom PostScript | YanoneKaffeesatz-Regular |
| Fabricant | Yanone |
| Taille | 69 Kb |
| Créateur | Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) |
| URL du créateur | http://yanone.de |
| URL du fournisseur | http://yanone.de |
| Description de la licence | SIL Open Font License |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Yanone Kaffeesatz à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz);
Activez la police pour le texte dans votre CSS:
font-family: 'Yanone Kaffeesatz', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Kaffeesatz', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Kaffeesatz!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Yataghan »