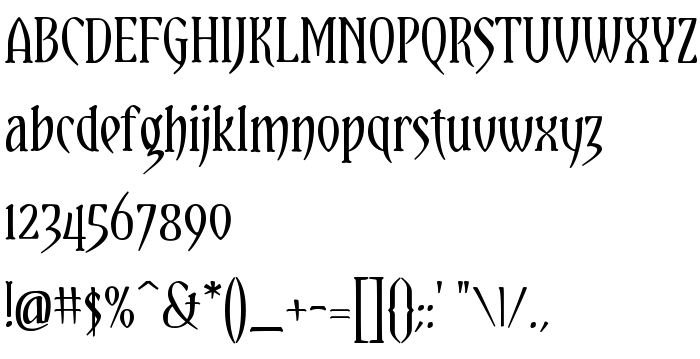
Sur cette page vous pouvez télécharger la police Yataghan dans sa version Altsys Fontographer 4.0 12/7/2001, qui appartient à la famille de polices Yataghan (Regular tracing). Graphiste : Daniel Midgley. Téléchargez Yataghan gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: halloween, scary. Taille de la police: 38 Kb uniquement.
| Famille | Yataghan |
| Traçage | Regular |
| Identité | Altsys Fontographer 4.0 Yataghan |
| Nom complet | Yataghan |
| Version | Altsys Fontographer 4.0 12/7/2001 |
| Nom PostScript | Yataghan |
| Taille | 38 Kb |
| Créateur | Daniel Midgley |
| Description de la licence | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Vous pouvez connecter la police Yataghan à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=yataghan);
Activez la police pour le texte dans votre CSS:
font-family: 'Yataghan', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yataghan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yataghan!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: