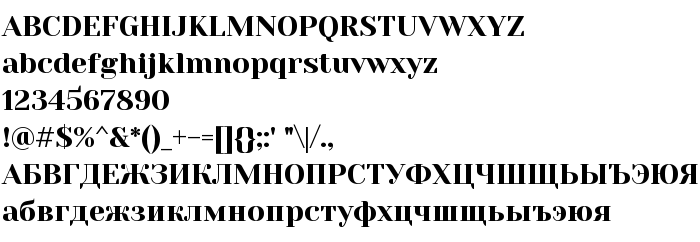
Sur cette page vous pouvez télécharger la police Yeseva One dans sa version Version 2.000, qui appartient à la famille de polices Yeseva One (Regular tracing). Police créée par Jovanny Lemonad. Graphiste : Jovanny Lemonad (pour tout communication, utilisez l'adresse suivante : http://jovanny.ru). Téléchargez Yeseva One gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: architectural, high contrast, polices avec sérif. Taille de la police: 49 Kb uniquement.
| Famille | Yeseva One |
| Traçage | Regular |
| Identité | JovannyLemonad: Yeseva One: 2011-2012 |
| Nom complet | Yeseva One |
| Version | Version 2.000 |
| Nom PostScript | YesevaOne |
| Fabricant | Jovanny Lemonad |
| Taille | 49 Kb |
| Marque déposée | Yeseva One is a trademark of Jovanny Lemonad. |
| Créateur | Jovanny Lemonad |
| URL du créateur | http://jovanny.ru |
| URL du fournisseur | http://jovanny.ru |
| Description de la licence | Copyright (c) May 20, 2011, Jovanny Lemonad ([email protected]), with Reserved Font Name "Yeseva" and "Yeseva One". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Yeseva One à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=yeseva-one);
Activez la police pour le texte dans votre CSS:
font-family: 'Yeseva One', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yeseva One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yeseva One!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: