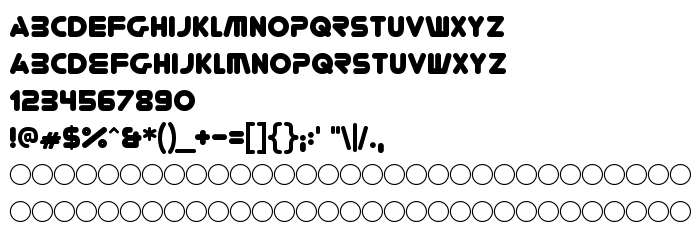
Sur cette page vous pouvez télécharger la police You're Gone dans sa version Version 3.000 2006, qui appartient à la famille de polices You're Gone (Regular tracing). Police créée par You're-Gone. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez You're Gone gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices sans-sérif. Taille de la police: 98 Kb uniquement.
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Famille | You're Gone |
| Traçage | Regular |
| Identité | RayLarabie: You're Gone: 2006 |
| Nom complet | You're Gone |
| Version | Version 3.000 2006 |
| Nom PostScript | YoureGone |
| Fabricant | You're-Gone |
| Taille | 98 Kb |
| Marque déposée | You're Gone is a trademark of Ray Larabie |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Vous pouvez connecter la police You're Gone à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=youand039re-gone);
Activez la police pour le texte dans votre CSS:
font-family: 'You're Gone', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: