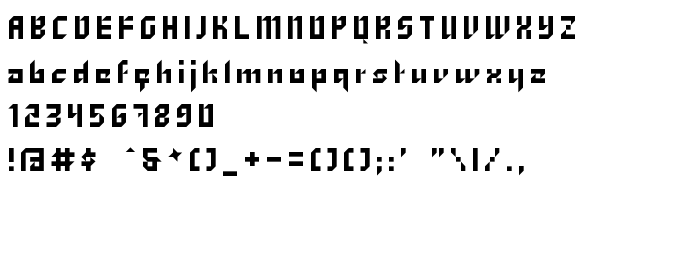
Sur cette page vous pouvez télécharger la police Zhang dans sa version Version 1.000 2007 initial release, qui appartient à la famille de polices Zhang (Regular tracing). Police créée par Zhang. Graphiste : Tjarda Koster (pour tout communication, utilisez l'adresse suivante : http://jelloween.deviantart.com). Téléchargez Zhang gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices orientales. Taille de la police: 9 Kb uniquement.
| Copyright | Copyright (c) 2007 by Tjarda Koster. All rights reserved. DO NOT DISTRIBUTE. DO NOT USE FOR COMMERCIAL PURPOSES. More fonts at http://jelloween.deviantart.com. |
| Famille | Zhang |
| Traçage | Regular |
| Identité | TjardaKoster: Zhang: 2007 |
| Nom complet | Zhang |
| Version | Version 1.000 2007 initial release |
| Nom PostScript | Zhang |
| Fabricant | Zhang |
| Taille | 9 Kb |
| Marque déposée | Zhang is a trademark of Tjarda Koster. |
| Créateur | Tjarda Koster |
| URL du créateur | http://jelloween.deviantart.com |
| URL du fournisseur | http://www.myfonts.com/foundry/jelloween/ |
| Description | Copyright (c) 2007 by Tjarda Koster. All rights reserved. |

Vous pouvez connecter la police Zhang à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=zhang" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=zhang);
Activez la police pour le texte dans votre CSS:
font-family: 'Zhang', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=zhang" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Zaibatsu
Police suivante: